I have been thinking a lot about how the political discourse in this country has devolved into incendiary personal attacks and binary thinking. Social and traditional media companies wield connected technologies that serve to exacerbate the problem - instead of equipping citizens with the ability to confront the onslaught of information increasingly available, we are forced into camps in order to break up the chaos into easy-to-digest bites. If one does an honest assessment of the fear and uncertainty that is generated by the ever-changing social landscape, they can begin understand the worldwide shift towards authoritarian governments and the closing of borders.
So I want to run a small experiment in political discourse using some of the tech we have been presented with in class. I have made a prototype website that asks tough political questions in order to gauge the true opinions of a generally homogenous group of graduate students. In order to increase trust, the user data is recorded but anonymized. Once the survery is over, the user can see the results of their group and also delete their data if desired. The prototype is available now here - http://wpb245.itp.io:8089/index.html
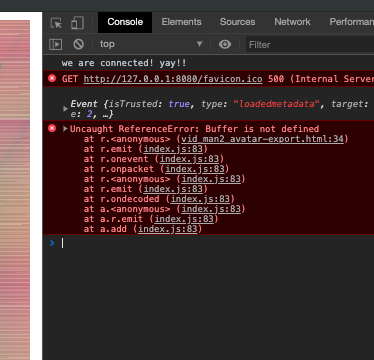
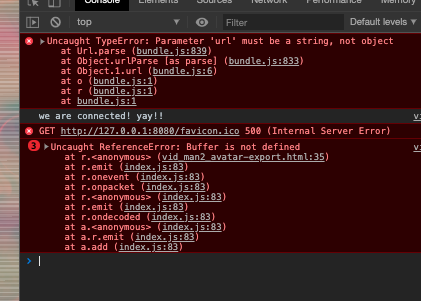
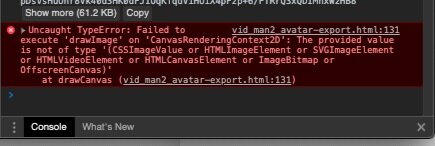
Open the console by pressing ```cmd + option + i ``` and see your user ID and response data. This data is recorded on the server database.